Foundation CSS Equalizer Nesting
Equalizer Levels Graphic Isolated Icon Stock Vector Illustration of laser, meter 169241085
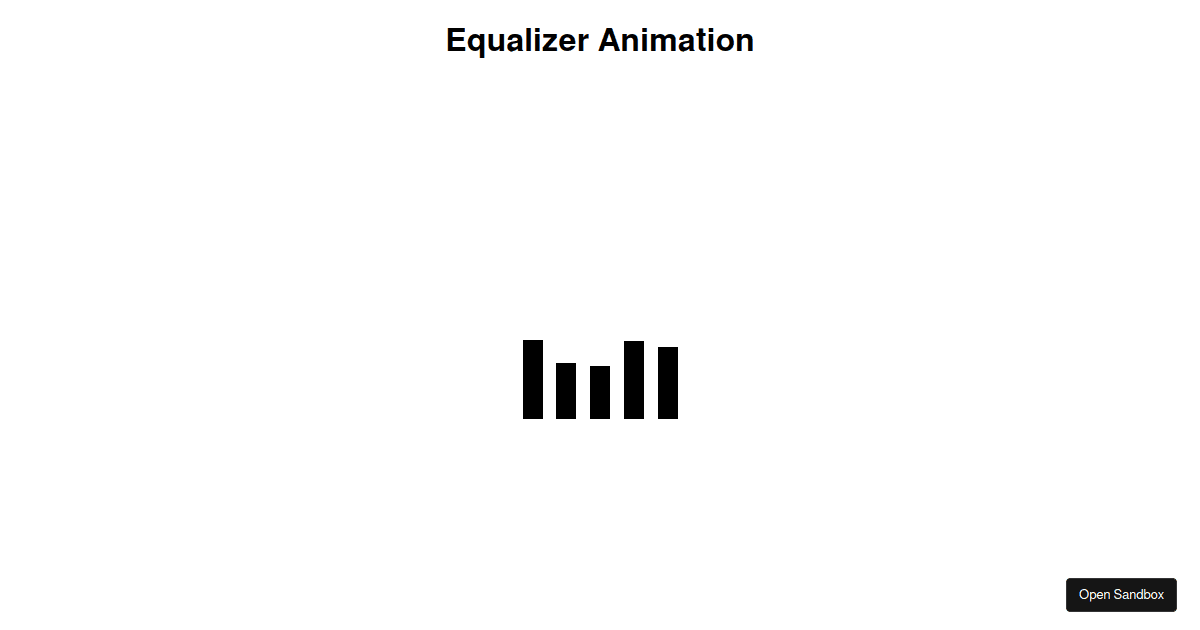
Responsive Equalizer Animation HTML HTML xxxxxxxxxx 1 1
CSS CSS x 1 * { 2 margin: 0; 3 padding: 0; 4 border: 0; 5 } 6 7 body { 8 width: 100%; 9 height: 100vh; 10 display: flex; 11 justify-content: center; 12 align-items: center; 13
equalizer by Roman Stupak on Dribbble
To get an animation to work, you must bind the animation to an element. The following example binds the "example" animation to the
Equalizer Glassmorphism Button Icon, Glassmorphism, Icon, Equalizer PNG Transparent Clipart
Animating elements, at its most basic, is fairly straightforward. Define the keyframes. Name the animation. Call it on an element. But sometimes we need something a little more complex to get the right "feel" for the way things move.

Foundation CSS Equalizer Nesting
{"__browser":{"country":"US","device":"unknown_device","mobile":false,"name":"chrome","platform":"unknown_platform","version":"116"},"__constants":{},"__CPDATA.

Vue Chart Equalizer with Animation CSS CodeLab
Our selection of the most innovative CSS Loading animations and Spinners is the perfect solution. Discover how these CSS Loader can enhance your web applications and keep your users engaged with seamless loading experiences. Sometimes it takes a few seconds for a complex website or application to load. So that your visitor knows that something.

Randomly generated single element CSS equalizer 😅🔊
How to prepare SVGs for animation Optimize the SVG code Create intentional groupings Beware of stacking order Set SVG styling to the preferred, initial state Applying CSS to SVGs What can you animate with CSS? Rotating loader Sass HTML Line drawing animation Animated illustration Hamburger menu Fade-in and fade-out text Wavy SVG text

Equalizer CSS Animation Reactjs Codesandbox
This visualizer takes the form of a circle and, thanks to clever design, appears to form a ring around a sun-like sphere. Click on the screen to play a tune and watch the mesmerizing effect. The snippet uses HTML5 canvas and some JavaScript to power the player. 3D Tune Tiles by Carlo Alducente
Svg Animated Sound Equalizer Eq Vector Free Ai Svg And Eps Some use svg animation, others
Equalizer is one of loading.io's high quality ajax preloader shipped in GIF, SVG and APNG formats. All loading.io's preloaders are designed to be used as loading state indicator during the ajax calls or content loading in your website or apps. But, you can still them for other purpose, such as a simple animated icons. Usage GIF, APNG and SVG

Foundation CSS Equalizer 按行均衡 码农参考
The animate__animated class has a default speed of 1s.You can also customize the animations duration through the --animate-duration property, globally or locally. This will affect both the animations and the utility classes. Example: /* All animations will take twice as long to finish */ :root { --animate-duration: 2s; } /* Only this element will take half the time to finish */ .my-element.

CMH CANVASS EQUALIZER CMH Precision
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

Equalizer (HTML & CSS) YouTube
Let's create an animation called equalize with 25 keyframe steps. That's one step for every 4% of the animation, which is then called to the .bar element: Great, but they're all moving at the same pace at the same time. Not exactly a cool equalizer to look at.

After Effects Audio Equalizer Animation React to Audio YouTube
animation. The animation shorthand CSS property applies an animation between styles. It is a shorthand for animation-name, animation-duration, animation-timing-function, animation-delay, animation-iteration-count, animation-direction, animation-fill-mode, animation-play-state, and animation-timeline.

The Ending Of The Equalizer Explained
Foundation CSS Equalizer. Foundation CSS is an open-source & responsive front-end framework built by ZURB foundation in September 2011, that makes it easy to design beautiful responsive websites, apps, and emails that look amazing & can be accessible to any device. It is used by many companies such as Facebook, eBay, Mozilla, Adobe, and even.

The Equalizer (2014)
Visual CSS Animation Builder. Animotion is a free web-based application that allows you to create CSS animations visually, by dragging, resizing, rotating, clipping and more, including a keyframes editor, a collection of ready-to-use animations and 29 built-in easings. This app works better on larger screens and modern web browsers.

Lastbalanserare Easee Equalizer EFUEL
This code fragment is a collection of range inputs that simulate an equalizer with an eye-catching design. Made with: HTML. CSS.. This code snippet has a single range input with a lovely animation for the bubble indicator that is displayed each time the value changes.. A clean CSS minimalistic range slider with a red theme and an.

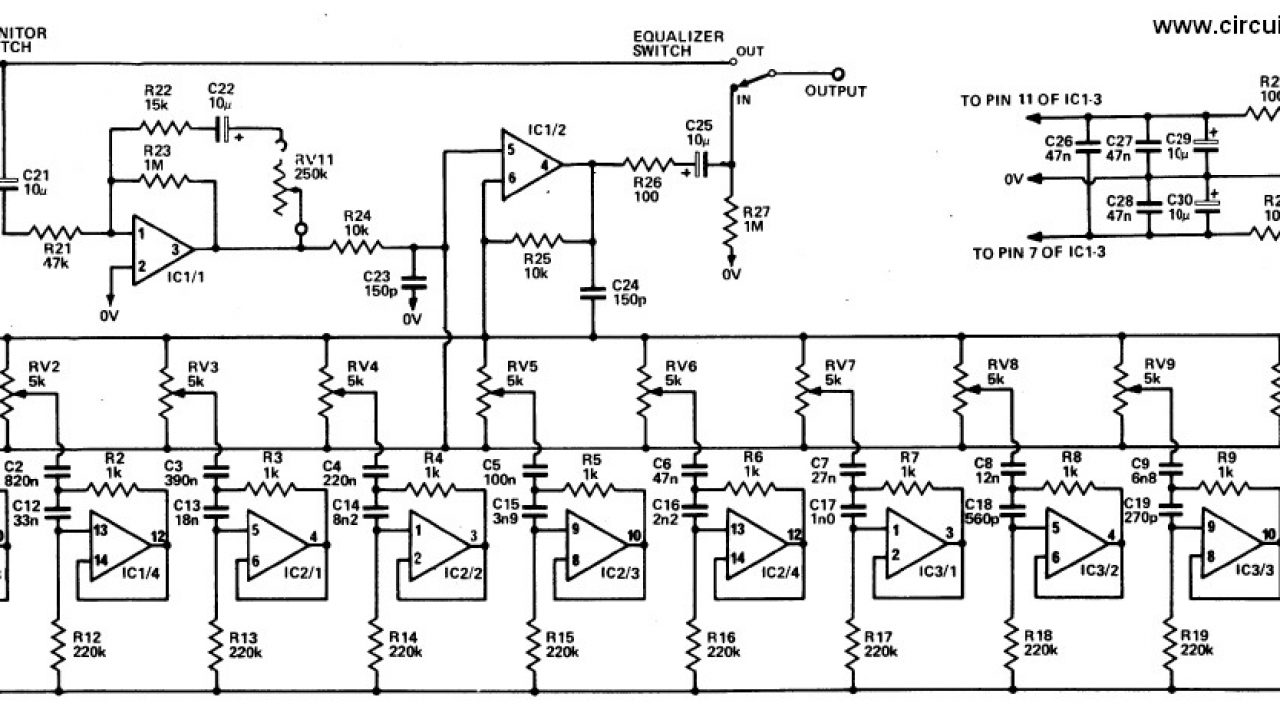
Equalizer schematic based
Audio Equilizer implemented purely through CSS3 Animations.